09.25
Mon
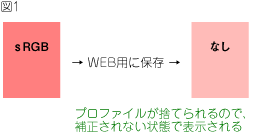
※図中の「色」は「見た目の色」を指します。左側がカラーマネジメントに対応したソフト(ここではPhotoshop)、右側がカラーマネジメントに対応していないソフト(ここではブラウザ)です。
「WEB用に保存」は、インターネットなどの通信用途に画像を最適化して書き出す機能です。
「WEB用に保存」では、ICCプロファイルが捨てられてしまうので、Photoshopで表示されていた色と、ブラウザで表示される色とで、色の見た目が変わってしまいます。(RGB値は変わっていない)(図1)
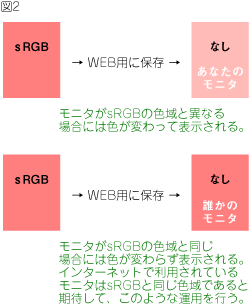
インターネットでは、sRGBのカラースペースが一般的に利用されています。従って、作業用スペースにsRGBを利用していた場合には、ブラウザで表示させたときに見た目の色が変わったとしても、インターネットの利用者は書き出す前の色(見た目の色)で見ている…と期待できます。(図2)
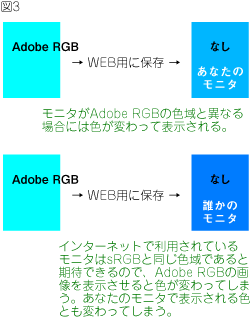
sRGB以外の作業用スペースで作業していた場合には、インターネットの利用者が、書き出す前の色(見た目の色)で見てくれるとは期待できません。(図3)
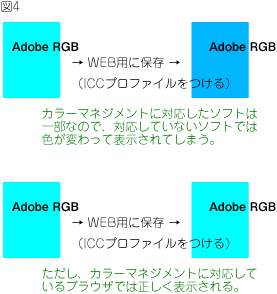
※JPEG形式で保存する場合には、ICCプロファイルを含めるオプションがありますが、カラーマネジメントに対応しているブラウザは一部なので、多くの場合、やはり見た目の色が変わってしまいます。(図4)
sRGB以外の作業スペースで作業していた場合には、プロファイルの変換を行ってから「WEB用に保存」を行うと、良い結果が得られます。(RGB値が変わります。)
「Adobe Gamma」などのソフトウェアを利用して、デバイスプロファイルを作った場合、モニタの色域がsRGBと全く同じという“設定”になっている場合があります。(RGB色度座標の設定)
この時、作業用スペースにsRGBを指定すれば、「WEB用に保存」を行っても、見た目の色は、Photoshop上とブラウザ上で変わりません。
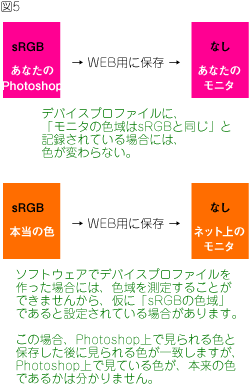
これはモニタの色域がsRGBと全く同じであるという“設定”がされているためで、色域の補正が行われていない状態です。従って、見た目の色が、本来表示されるべき色と違ってしまいます。(図5)
この時、作業用スペースにsRGBを指定すれば、「WEB用に保存」を行っても、見た目の色は、Photoshop上とブラウザ上で変わりません。
これはモニタの色域がsRGBと全く同じであるという“設定”がされているためで、色域の補正が行われていない状態です。従って、見た目の色が、本来表示されるべき色と違ってしまいます。(図5)
Photoshopで表示される見た目の色を、ブラウザで表示される見た目の色と合わせたい場合には、作業用スペースに「RGBモニタ - プロファイル名」を利用します。(図6)
![]()
私のおすすめ:【Yahoo!ショッピング】sRGBに対応した液晶モニタはこちら。(キャリブレーションを行ったモニタで、カラーマネジメント対応ソフトを利用して表示させた方が適切な色を再現できます。)
トラックバックURL
http://akizorahiroki.blog.2nt.com/tb.php/1981-13c63c45
トラックバック
コメント